صفحات وب از چندین عنصر بصری از جمله متن، پیوندها و تصاویر تشکیل شده اند. همانطور که می دانید جذابیت یک متن به فونت آن بستگی دارد. شاید نحوه یافتن فونت در وب سایت برای شما سوال باشد که در این مقاله به آن خواهیم پرداخت.
حال، چگونه بدون نصب برنامه یا افزونه، فونت را در وب سایت پیدا کنیم؟ روش های زیادی مانند سایت های آنلاین، ابزارهای OCR و افزونه های مرورگر وجود دارد که می تواند به شما در انجام این کار کمک کند، اما هدف ما بدون استفاده از هیچ یک از این ابزارها است.
در روشی که ادامه به آن خواهیم پرداخت، تنها با استفاده از مرورگر وب مانند فایرفاکس یا کروم می توانید نام فونت یک وب سایت را به راحتی پیدا کنید.
پیدا کردن فونت سایت با استفاده از فایرفاکس
برای این کار ابتدا وبسایتی را که می خواهید فونت آن را از طریق مرورگر فایرفاکس شناسایی کنید باز کنید و روی متنی که می خواهید فونت آن را شناسایی کنید کلیک راست کنید. از منوی زمینه روی آخرین گزینه که Inspect Element است کلیک کنید. با این کار بخش Developer Tools در پایین صفحه باز می شود.

به دنبال تب Fonts در گوشه سمت راست بالای بخش Tools بگردید.

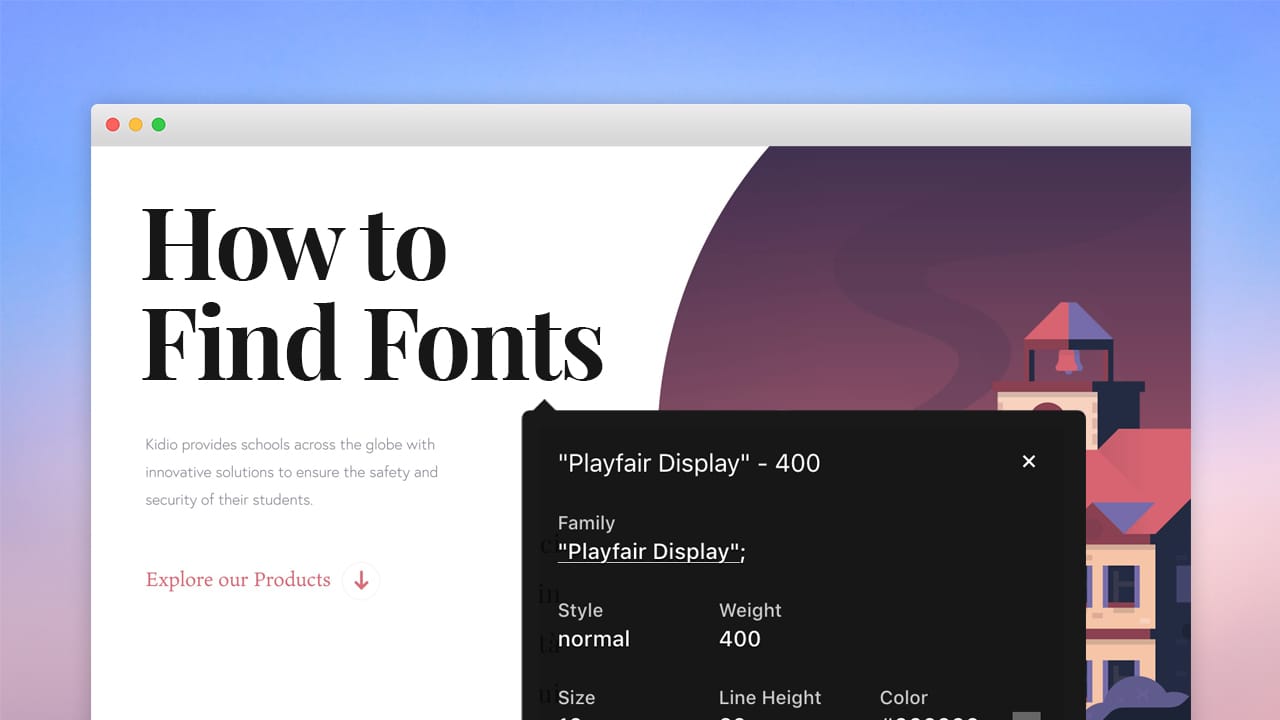
در این قسمت مرورگر فایرفاکس نام فونت، اندازه، ارتفاع خط، فاصله، وزن را نشان می دهد.

اگر به برگه Fonts بروید و روی گزینه All Fonts on Page کلیک کنید، این تب تمام فونت های موجود در صفحه فعلی را نمایش می دهد. فایرفاکس همچنین پیش نمایشی از هر سبک فونت را به شما نشان می دهد.
پیدا کردن فونت سایت با استفاده از گوگل کروم
در این حالت نیز مانند روش قبل بر روی متنی که می خواهیم فونت آن را شناسایی کنیم کلیک راست کرده و گزینه Inspect Element را انتخاب می کنیم. مرورگر کروم ابزارهای Developer را در سمت راست صفحه بارگیری می کند.

سپس روی تب Computed کلیک می کنیم تا خانواده فونت، اندازه فونت و … نمایش داده شود.

مرورگر نوع فونت، اندازه، سبک، ارتفاع و گزینه های دیگر را نمایش می دهد. به نظر نمی رسد در کروم راهی برای نمایش اطلاعات مربوط به تمام فونت های یک صفحه وب مانند فایرفاکس وجود داشته باشد.
هنگامی که فونت را در وب سایت پیدا کردید، می توانید به دریافت آن از وب سایت های شخص ثالث ادامه دهید.